| workflow | 您所在的位置:网站首页 › VUE中使用工作流流程图树结构JSON数据驱动动态树结构 › workflow |
workflow
|
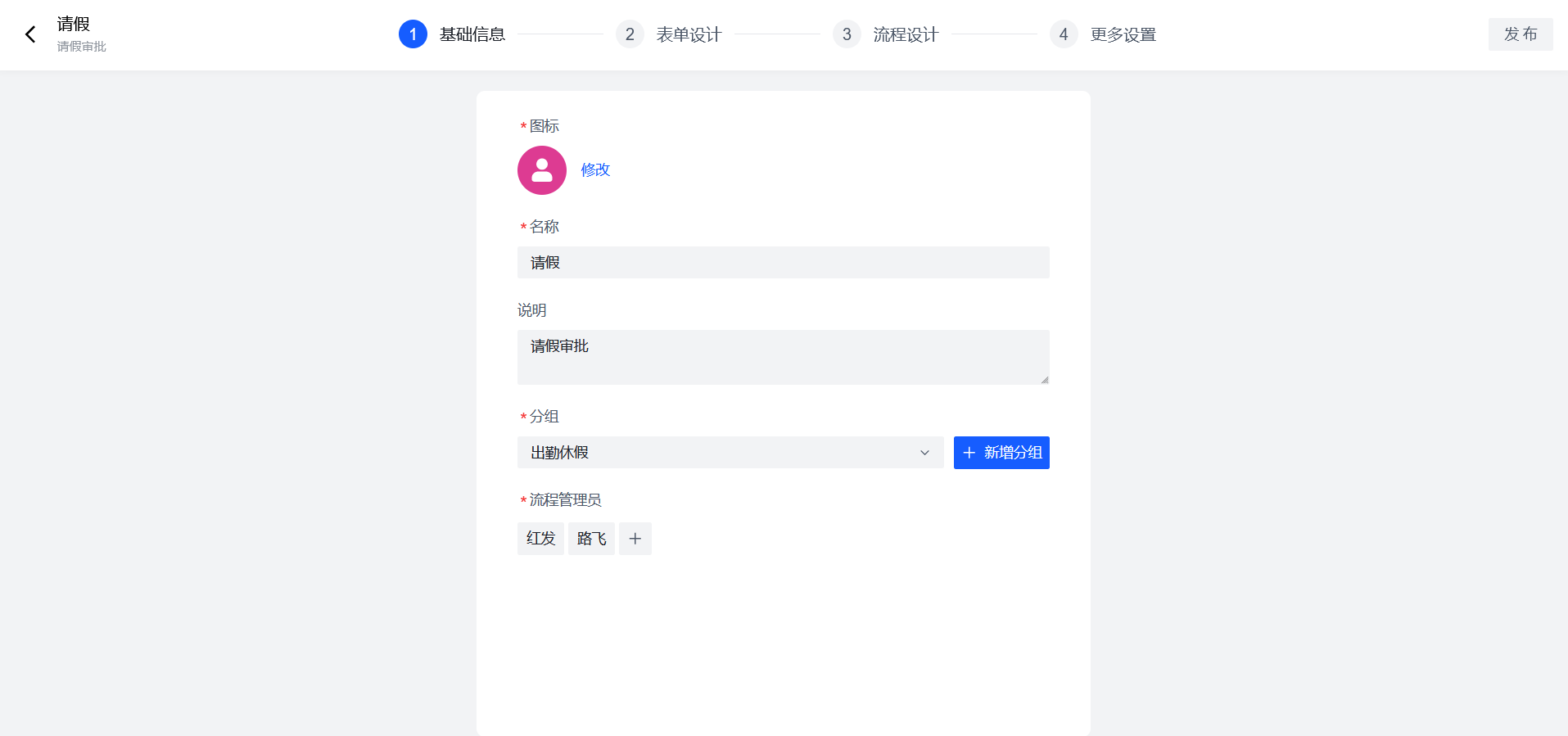
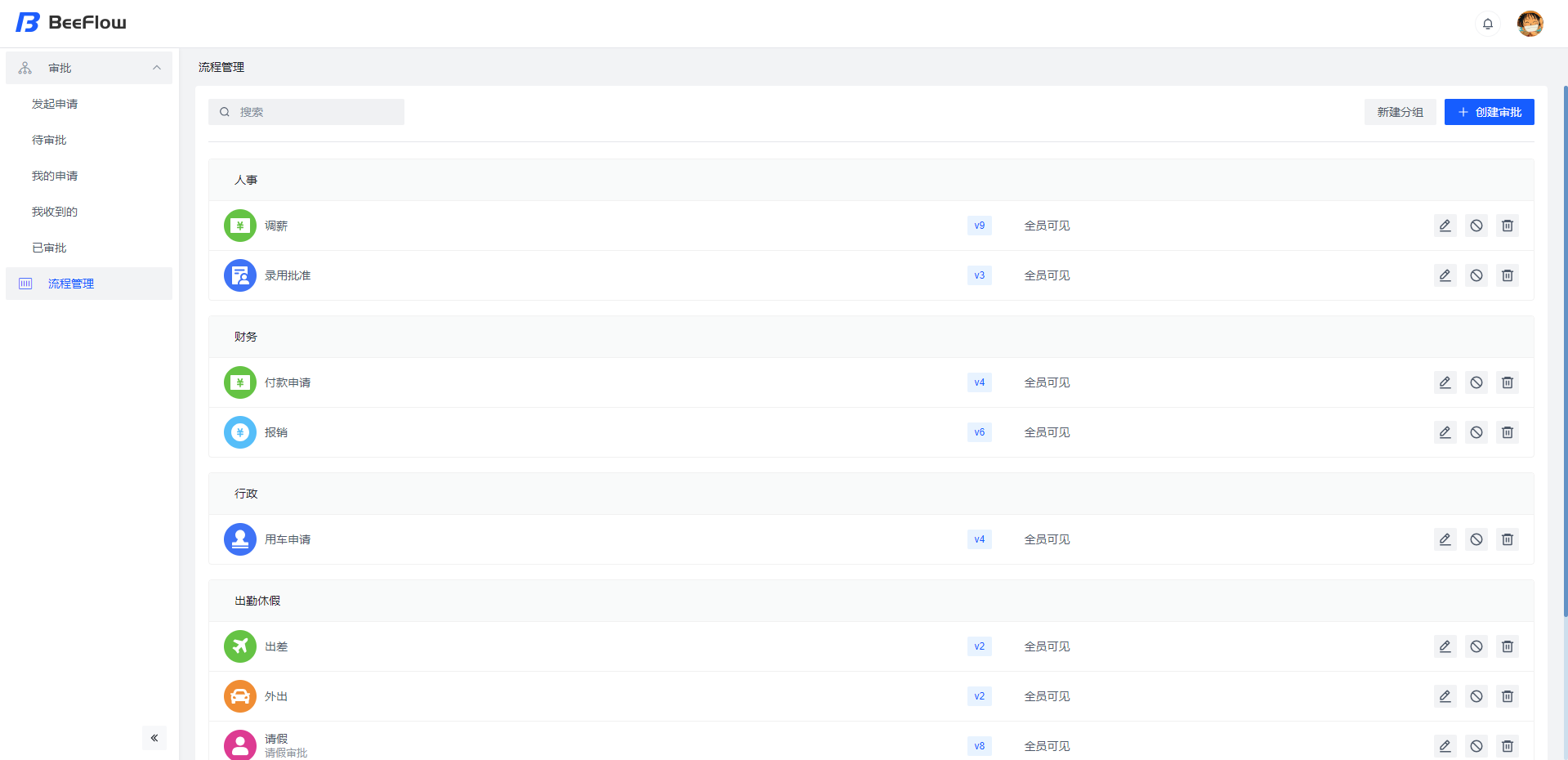
BeeFlow工作流 🐼 前言workflow-web 是 beeflow工作流 的免费开源的流程设计器。设计器包含流程审批、表单设计、审批流程设计全套功能,开箱即用。 经过相当长一段时间的使用,我们觉得这个设计器还不错,所以决定开源前端流程设计器代码,期待帮助更多的同学,也期待您的反馈。 对后端感兴趣或者有疑问的同学可以进群交流(进群方式在最下面)。 [1] 商用登记入口:Github | Gitee 🐰 slogan我们致力于打造简单、易用的工作流组件,使得流程开发和使用变得简单。 项目会长期维护和不定期更新,有需求的小伙伴可以 ⭐ 一下,感谢支持。 🏡 访问 官方网站 😁 源码:Github | Gitee 👉 演示地址:beeflow 👈 🦝 简介 基本信息
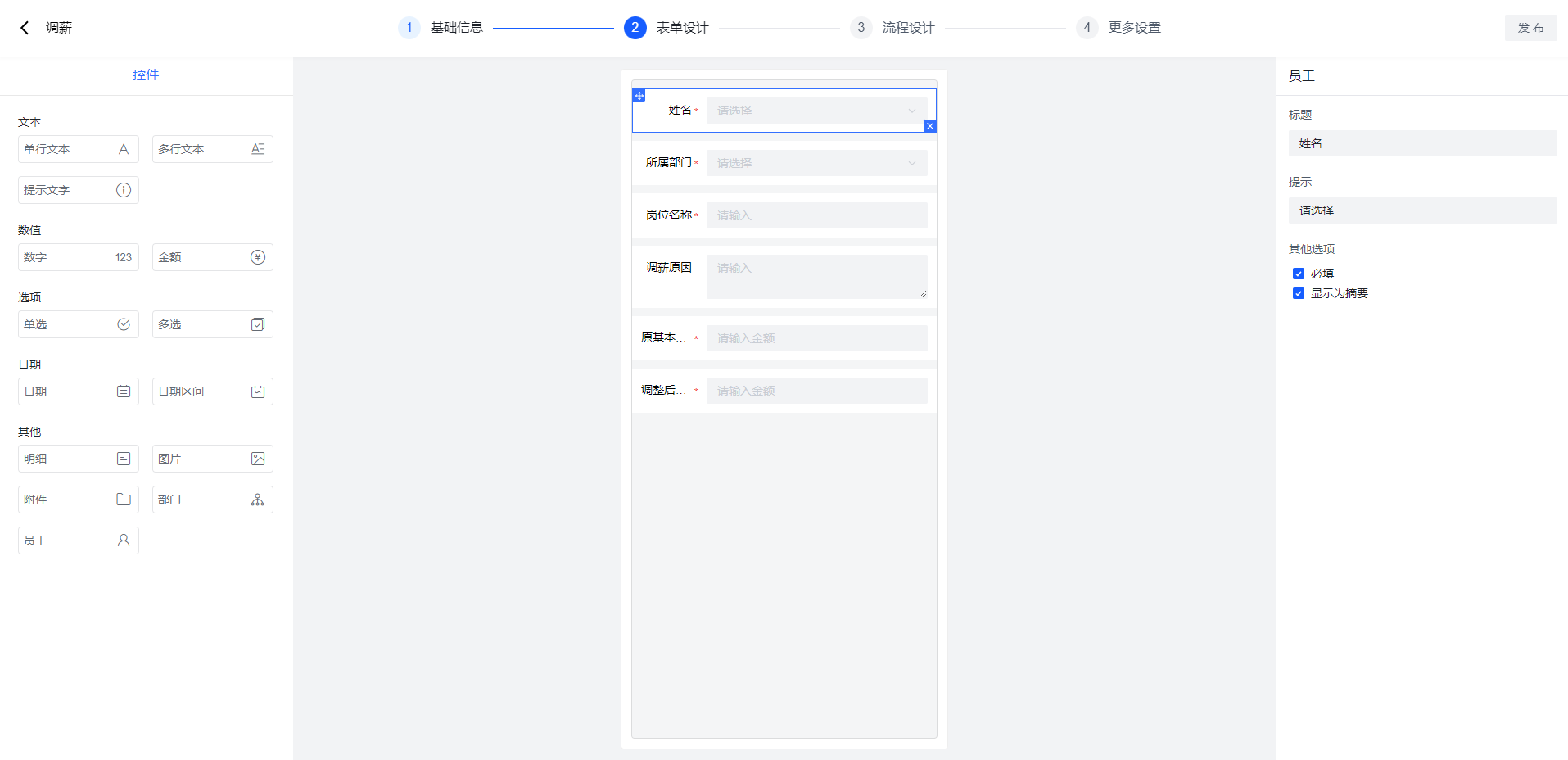
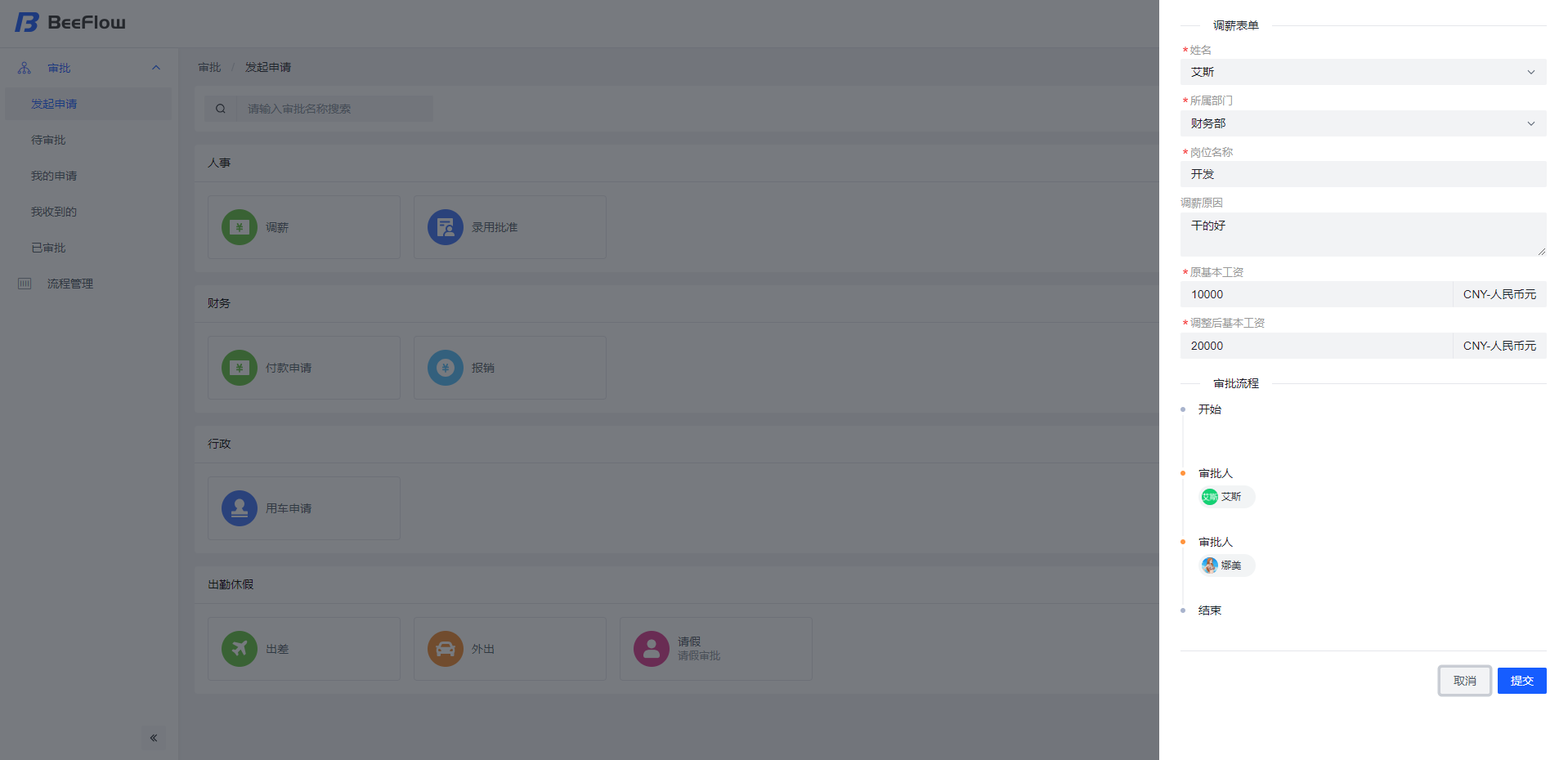
我们提供了丰富的表单设计组件,可以让你方便、灵活的去构建复杂的表单项; 每个组件都有对应的参数配置,可以更加灵活的控制每个组件展现形式。
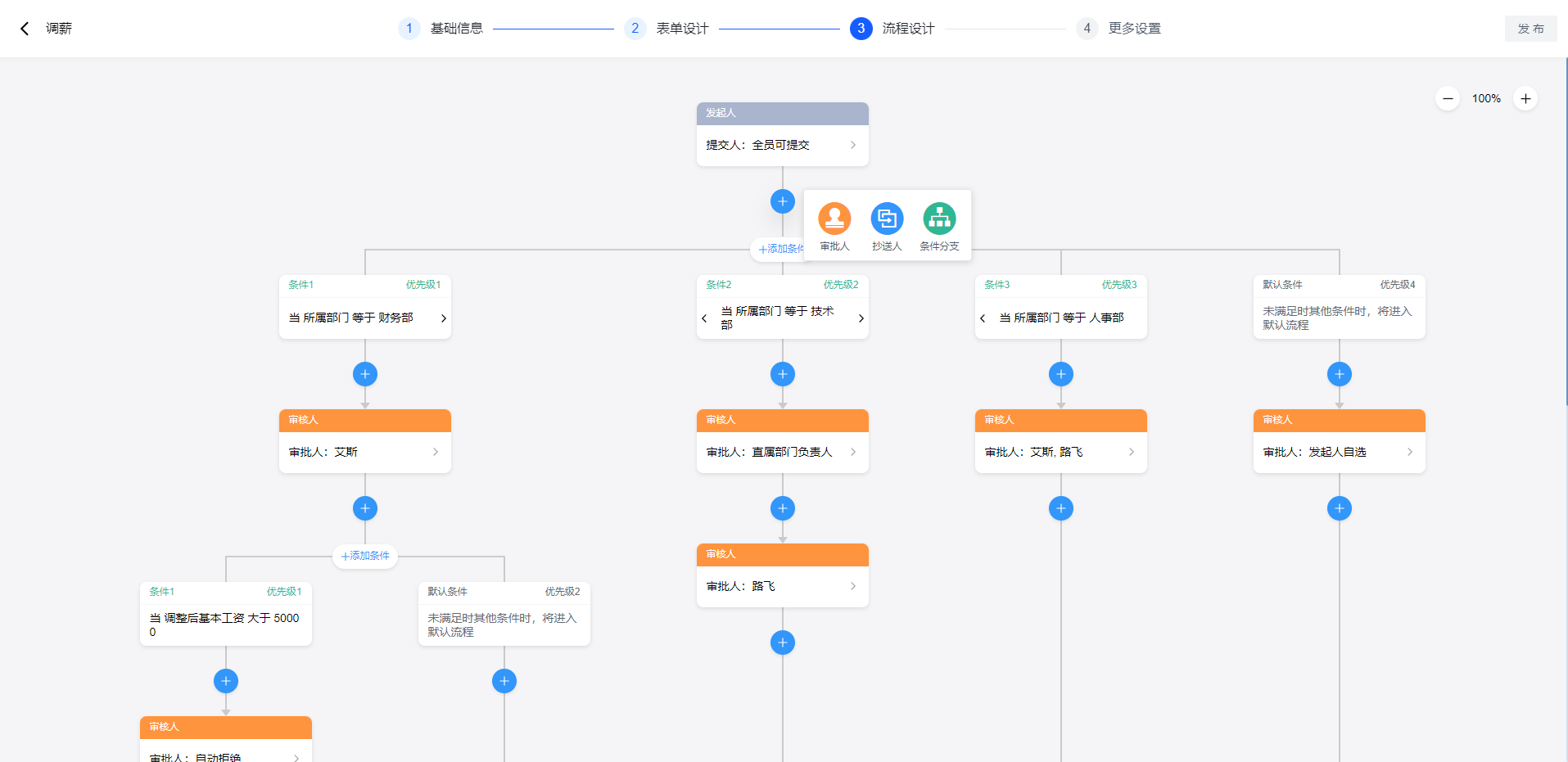
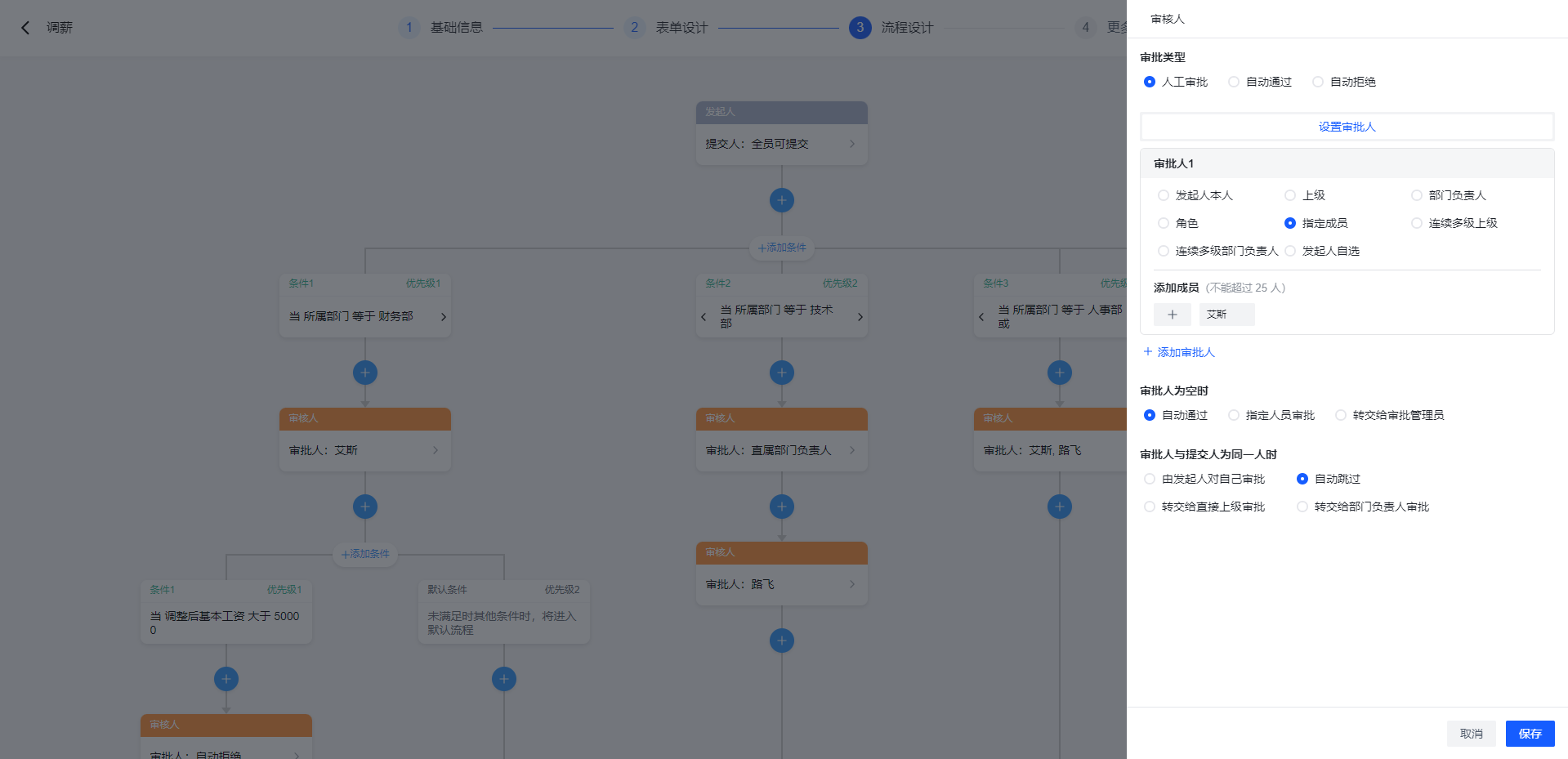
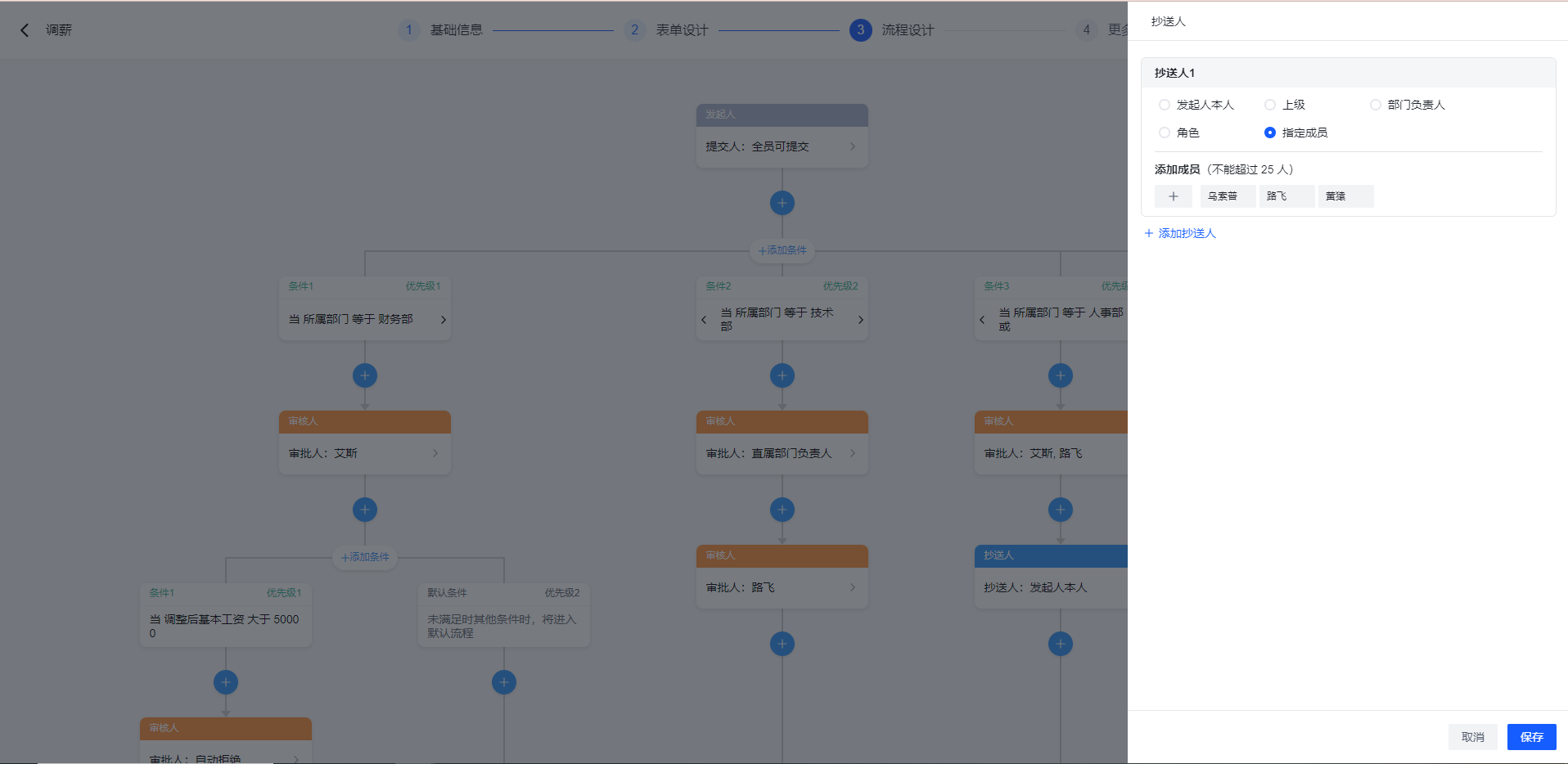
流程设计器分为 4 类节点:审批节点、抄送节点、办理节点、分支节点; 审批节点:配置节点的审批人,支持多级审批、会签、或签,流程流转过程中也支持加签、减签; 抄送节点:该节点可以将审批抄送给指定的人; 办理节点:需要指定人办理某些线下业务时,可以使用该节点; 分支节点:支持复杂的分支条件,可根据定义的表单组件来动态匹配条件项。
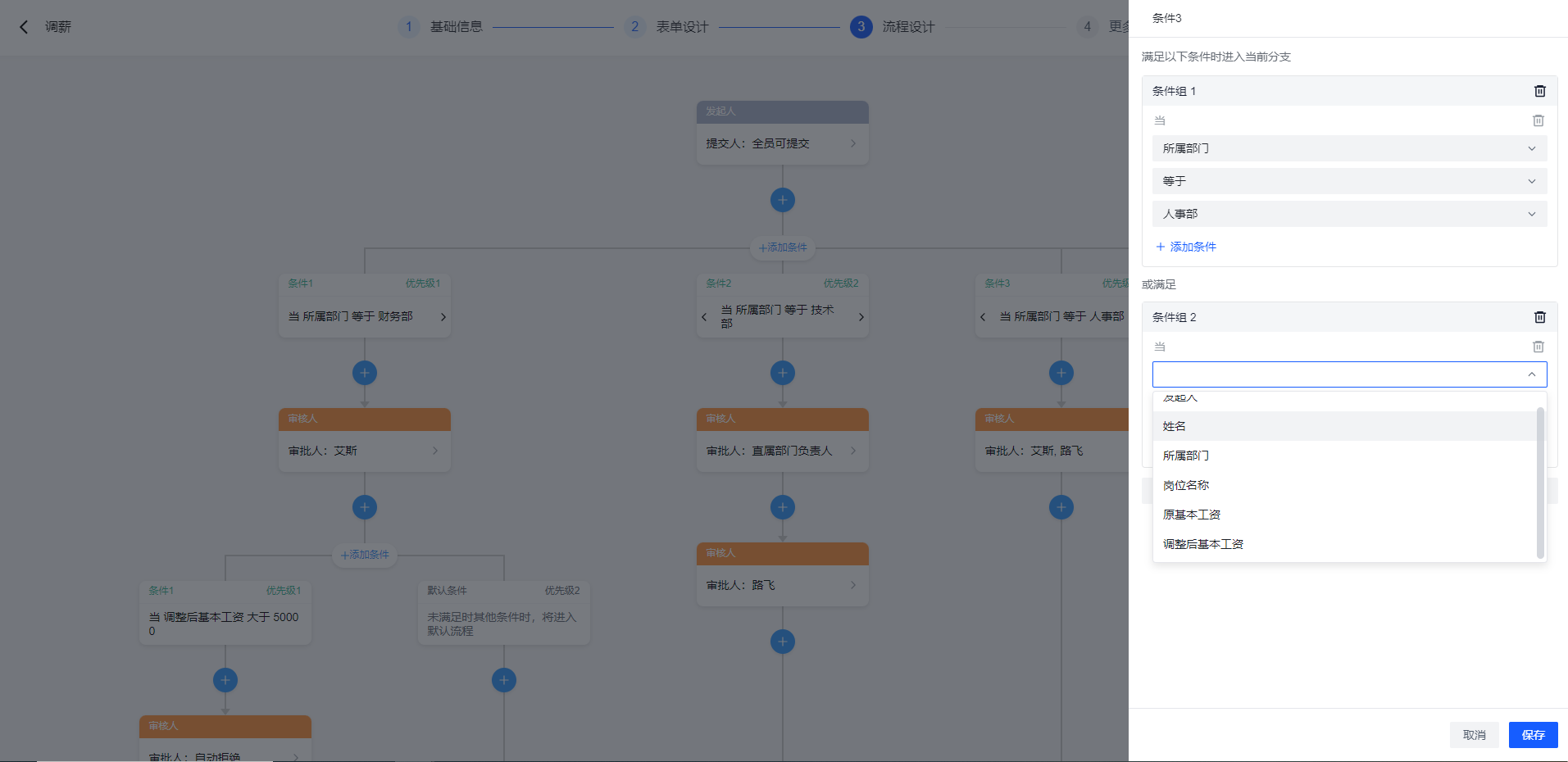
条件项支持表单必填项的文本匹配、单选多选项匹配、数字金额算术匹配、发起人来源匹配等
常规设置:支持固定人员、上级、部门负责人、角色等审批类型; 高级设置:多人审批时,支持会签、或签、依次审批。
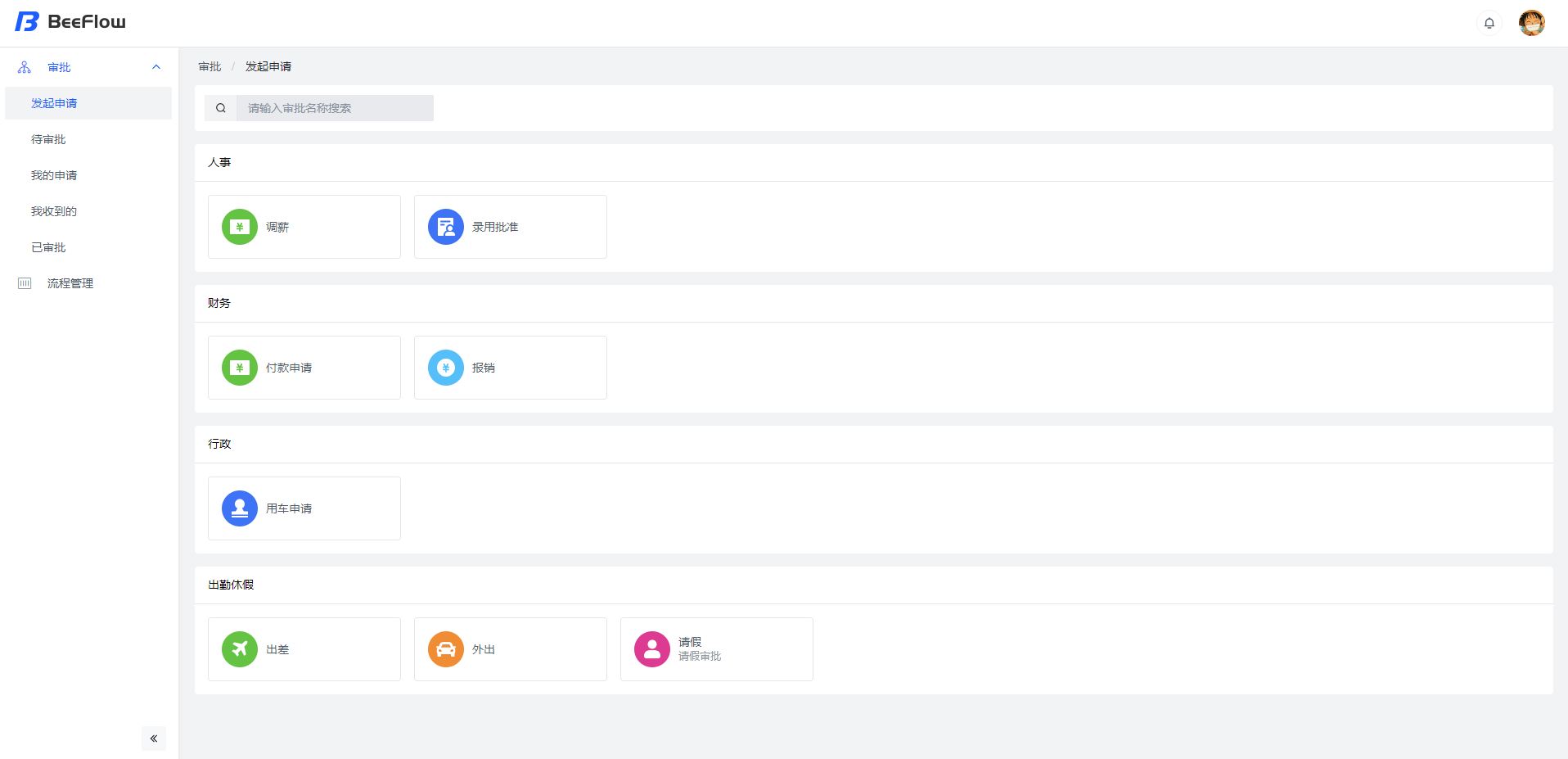
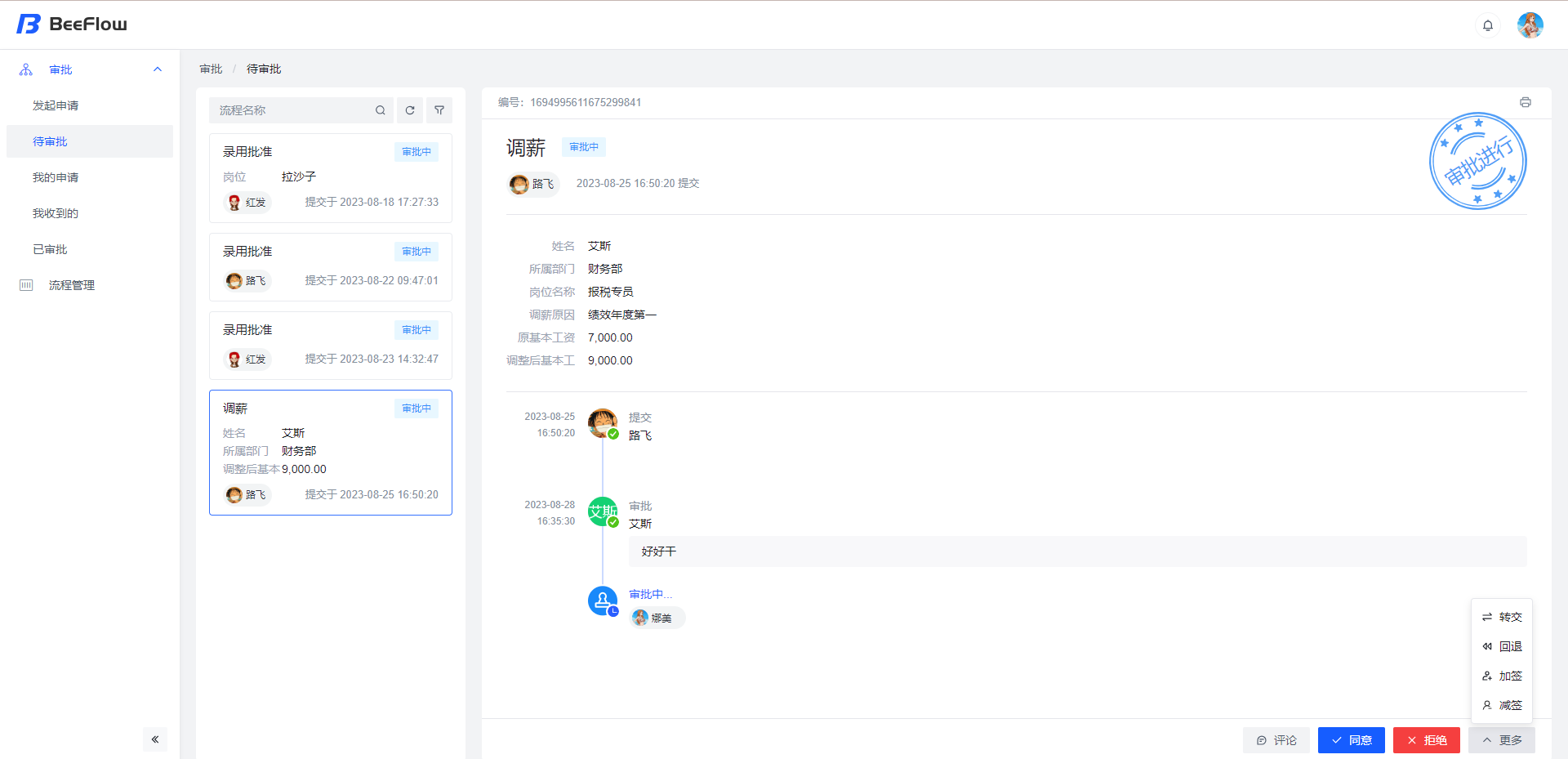
点击流程,流程表单必填项填写完整后,预览流程审批进度。 审批操作
流程在审批过程中,我们支持下面的这些动作 同意 拒绝 提交 转交 回退 前加签 后加签 加签 减签 评论 🐯 项目运行 # 安装依赖 npm i -S # 运行测试环境 npm run test 👨👦👦 加入交流群
微信群 
QQ群(418513428) 🫶 支持一下呗你们的支持是我们前进的最大动力! 如果觉得这个项目帮助到了你,右上角点个 ⭐ 鼓励一下吧! |
【本文地址】
公司简介
联系我们